Hola,
Aquí os dejo un juego, el cual hemos elaborado en clase.
Un saludo.
El cifrado César mueve cada letra un determinado número de espacios en el alfabeto. En este ejemplo se usa un desplazamiento de tres espacios, así que una B en el texto original se convierte en una E en el texto codificado.

Aquí os dejo una frase en cifrado César:
iwxsc gerwehe, xirks leqfvi c uymivs hsvqmv.
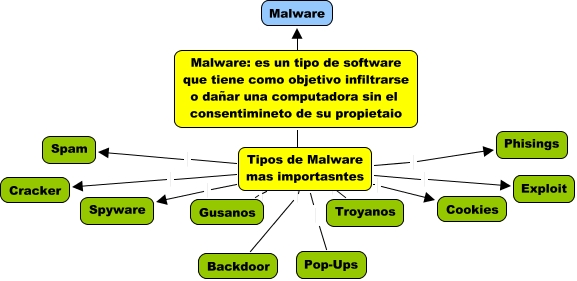
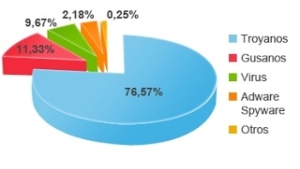
Malware se refiere a software diseñado específicamente para dañar o interrumpir un sistema. Los tipos de malware son:



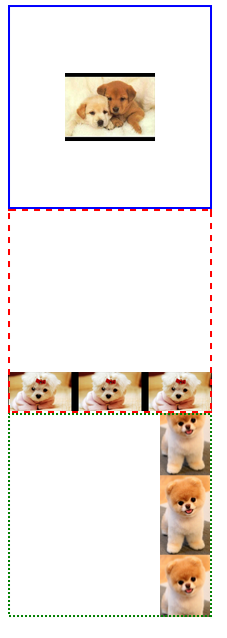
En esta entrada voy a mostrar una práctica realizada en clase en la cual hemos insertado imágenes de fondo en CSS.
Para ello hemos utilizado una serie de propiedades:
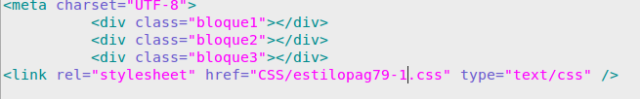
Con estas propiedades hemos realizado una web con imágenes las cuales son de temática canina. Está formada por 3 <div> de 200px de ancho y 200px de alto. Incluyendo cada una de estas una imagen de fondo de 70px y un borde distinto.
Además podemos ver que:
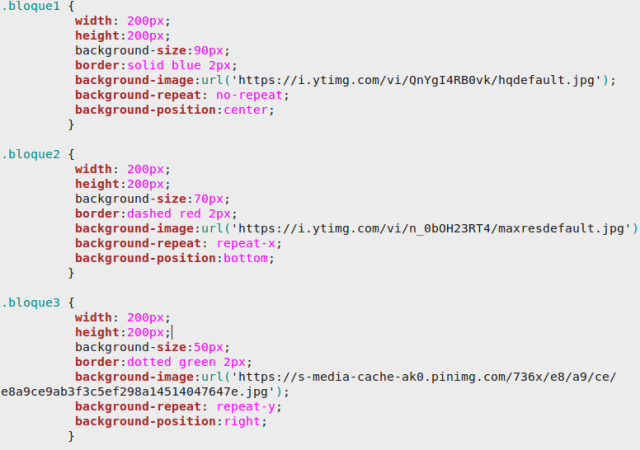
El resultado es el mostrado a continuación:

El código CSS y HTML para obtener este resultado se muestra a continuación.


En esta entrada hemos realizado un tipo de tabla con las provincias de Andalucía y estas incluyen un enlace para obtener información sobre cada una de estas. El resultado obtenido ha sido el siguiente:
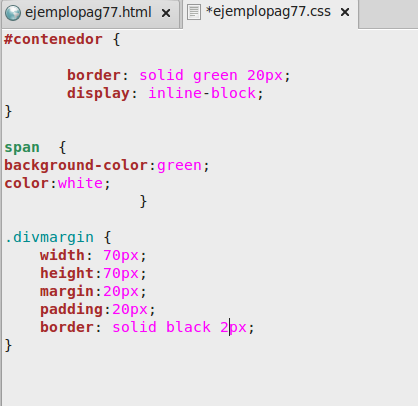
Para realizar esta hemos uitilizado HTML y SCC. Hemos realizado un modelo de página en SCC, que es el siguiente:

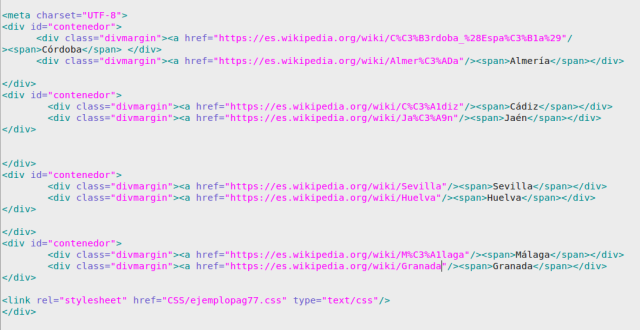
y por otro lado hemos creado un documento en HTML, en el que hemos introducido el código creado en CSS con el fin de que tenga el modelo indicado en CSS.

Estas son las indicaciones para conseguir el resultado mostrado al principio.
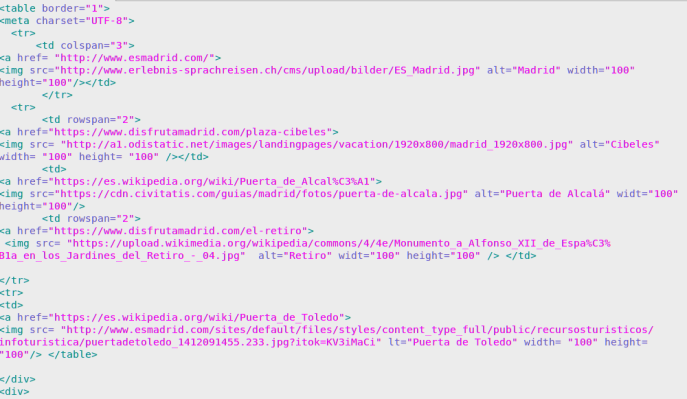
Yo he utilizado todas estas etiquetas para elaborar el código HTML de la tabla. Como podemos ver a continuación así quedaría:

Y a partir de esto tenemos como resultado final una tabla con imágenes y enlaces creada a partir de HTML:

En esta entrada os muestro información sobre París la ciudad la cual yo creo que no te puedes perder y debes visitar.
París es una de las ciudades más bellas del mundo, la más visitada y probablemente la más romántica que puedes visitar.
Esta cuenta con multitud de monumentos los cuales son increibles y entre los que yo destaco 3 en concreto:
La Torre Eiffel
La Torre Eiffel, es el monumneto más visiado del mundo y este se ha convertido en el símbolo de París.
Excepto para aquellos que sufran de vértigo, subir a la Torre Eiffel es una experiencia única prácticamente obligatoria para todos los visitantes de París.
Es posible acceder a la torre tanto en ascensor como por las escaleras, aunque antes de decidirse por la segunda opción es necesario saber que se trata de 1.665 escalones.
Catedral de Notre Dame
Catedral de Notre Dame, a Catedral Notre Dame de París es, sin ninguna duda, uno de los símbolos de la ciudad. Si bien no es la catedral más grande de Francia, es una de sus obras de arte gótico más remarcables.
Situada en la parte este de Ile de la Cité, su fachada mira hacia el oeste y da sobre la plaza Notre Dame, donde se encuentra el punto cero desde el que se cuentan todas las distancias de Francia. Sus dimensiones alcanzan los 130 metros de largo por 48 metros de ancho y una altura total de 69 metros.
Panteón
Panteón de París. El Panteón de París fue el primer monumento de importancia de la capital francesa. Su construcción es anterior a la de monumentos como la Torre Eiffel y fue el primer lugar desde el que se podía divisar París desde las alturas. Se encuentra situado en el Barrio Latino, muy cerca de los Jardines de Luxemburgo. 
Hoy día el proceso de creación de un blog es una tarea muy sencilla. Esta es una herramienta muy utilizada y existen innumerables blogs sobre una gran diversidada de temas. Hay varias plataformas para crear blog, las más conocidas son WordPress es una plataforma con la cual puedes crear tu blog y publicar entradas muy chulas ya que este cuenta con muchas posibilidades y diversidad de temas y Blogger. Entre estos yo te recomiendo WordPress ya que te permite formar un blog más profecional.
Para crear un blog tienes que tener en cuenta:
Pasos para crear el blog
Si tienes alguna duda sobre lo explicado acerca de la creación de un Blog puedes ver este video el cual te ayudará a entender mejor.
Bienvenidos a este blog, soy una alumna de segundo de bachillerato y este blog ha sido creado como herramienta de trabajo para la asignatura de TIC 2. Espero que os sirva de ayuda la información y prácticas que vaya subiendo a lo largo del curso.
Saludos!!